前天分享了傳說對決莉莉安抽永久造型玩法外,
今天來談談關於「網頁活動」這檔事。
其實「網頁活動」在端遊上已行之有年,
通常會舉辦網頁活動大概就兩個原因:
第一、當初已經和開發商協議好,每月或固定時間進行網頁活動來維持或提升人數與營收,畢竟如果每檔活動都要開發進遊戲內,這工程太浩大且沒效率
第二、人數或營收臨時需要補強,但開發商無法額外支援開發或提供追加商品,因此由代理商企劃並製作網頁活動,開發商只要同意獎項內容與機率即可
網頁活動的優點就是開發速度快(相較於做在遊戲內),
較能夠因應突發的營運狀況當作墊檔緊急推出,
像我以前做端遊營運時,
就會做幾個簡單的網頁活動公版,
例如登入送、滿額送之類,
當人數或營收出狀況的時,至少有些備案可以推出。
缺點就是因為不是直接做在遊戲內,
所以不夠直覺,
即使透過推播、廣宣曝光,
我個人認為成效還是很普通,
再來是玩法較受限制,
像是營收活動,
最常見的不外乎是輪盤、賓果、轉蛋這種玩法,
賣點還在著重於主標的物好壞,然後用簡單暴力的方式追高玩家ARPPU獲得營收。
且活動畢竟是透過網頁做成,
如果太複雜的話,對於技術端開發和用戶端讀取都會受到影響,
導致玩家體驗上不夠順暢。
網頁活動現在在手遊中比較少看到,
這次會特別拿傳說對決這檔活動來講,
主要是除了玩法有微調迭代值得參考外,
其實整個介面也有看出活動企劃的用心。
如果你也有玩傳說對決,你可以打開活動網頁看看,
如果沒有也沒關係,分享我觀察到的三點:
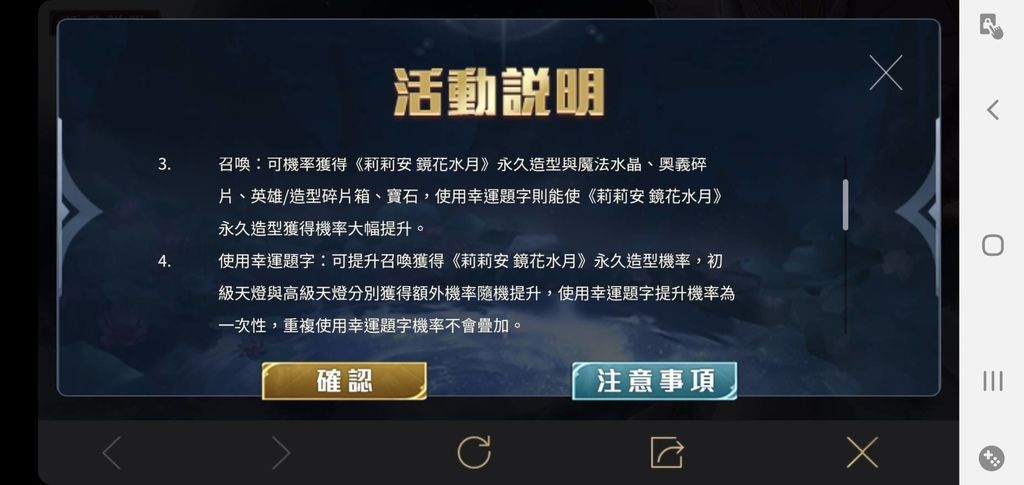
第一:活動資訊非常簡單易懂,多以圖加幾個關鍵字呈現而已(主標的物和價錢),避免玩家看不懂又想太多,影響參加意願
第二:整個活動內容一頁呈現完畢,你完全不用滑動網頁,這點非常值得學習,手機螢幕就那麼小,設計網頁活動時更要注意閱讀性,這點傳說對決做得很好
第三:細部的說明還是要有,避免起爭端,傳說對決將其藏在按鈕或圖內,點擊即可顯示出來,字體大小清楚,閱讀起來也舒服,在UI/UX上有做到位


因應移動化市場來臨,
不管你是從事哪個行業,
在設計活動時,
都需要留意你的用戶會在手機上怎麼操作此活動,
如此才有可能將網頁活動發揮其該有的功效,
別讓失敗的用戶體驗毀了一檔具有潛力的活動。
================
隨時關注我的粉絲團,
不定時提供遊戲資訊與心得。
https://www.facebook.com/9i543



 留言列表
留言列表